Google Summer of Code Ideas List
This is a collection of project ideas for Google Summer of Code 2021. These projects are intended to be good starting projects for new Shaka Player contributors, to complete relatively independently in a few weeks. Familiarity with Javascript or Python will be helpful, but not required.
To start, checkout our demo and tutorial page, and contributing guide.
If you have any questions, you can either post on our Github page, or discuss with us via the mailing list, Slack chanel, or with the GSoC mentor.
If you're interested in contributing to Shaka Player through Google Summer of Code 2021 for other ideas or projects, please see our enhancement list and roadmap, and let us know email or Github!
Shaka Player UI Library Projects
Shaka Player is an open-source JavaScript library for adaptive media. It plays adaptive media formats (such as DASH and HLS) in a browser, without using plugins or Flash. Instead, Shaka Player uses the open web standards MediaSource Extensions and Encrypted Media Extensions.
Shaka Player also supports offline storage and playback of media using IndexedDB. Content can be stored on any browser. Storage of licenses depends on browser support.
Our main goal is to make it as easy as possible to stream adaptive bitrate video and audio using modern browser technologies. We try to keep the library light, simple, and free from third-party dependencies. Everything you need to build and deploy is in the sources.
Shaka Player UI library provides a high-quality accessible localized UI layer for the applications. It is an alternate bundle from the base Shaka Player library, that adds additional UI-specific classes and a streamlined declarative style of setup.
Add Close Button to the UI Library
Estimated complexity: easy
Languages: Javascript
The Shaka UI library provides a few buttons for the application developer to add onto their UI, such as the Play/Pause button, Fullscreen button, etc. This project will add the Close button as a new compontent of the UI library, similar to the Close button on the Shaka demo page. The Close button will allow users to stop playing the video and close the video element.
The implementation of the demo page Close button is a good starting point for reference.

Add Overflow Menu Buttons to the UI Control Panel
Estimated complexity: hard
Languages: Javascript
Currently the Shaka UI library has two types of buttons:
- Control panel buttons
- Overflow menu buttons
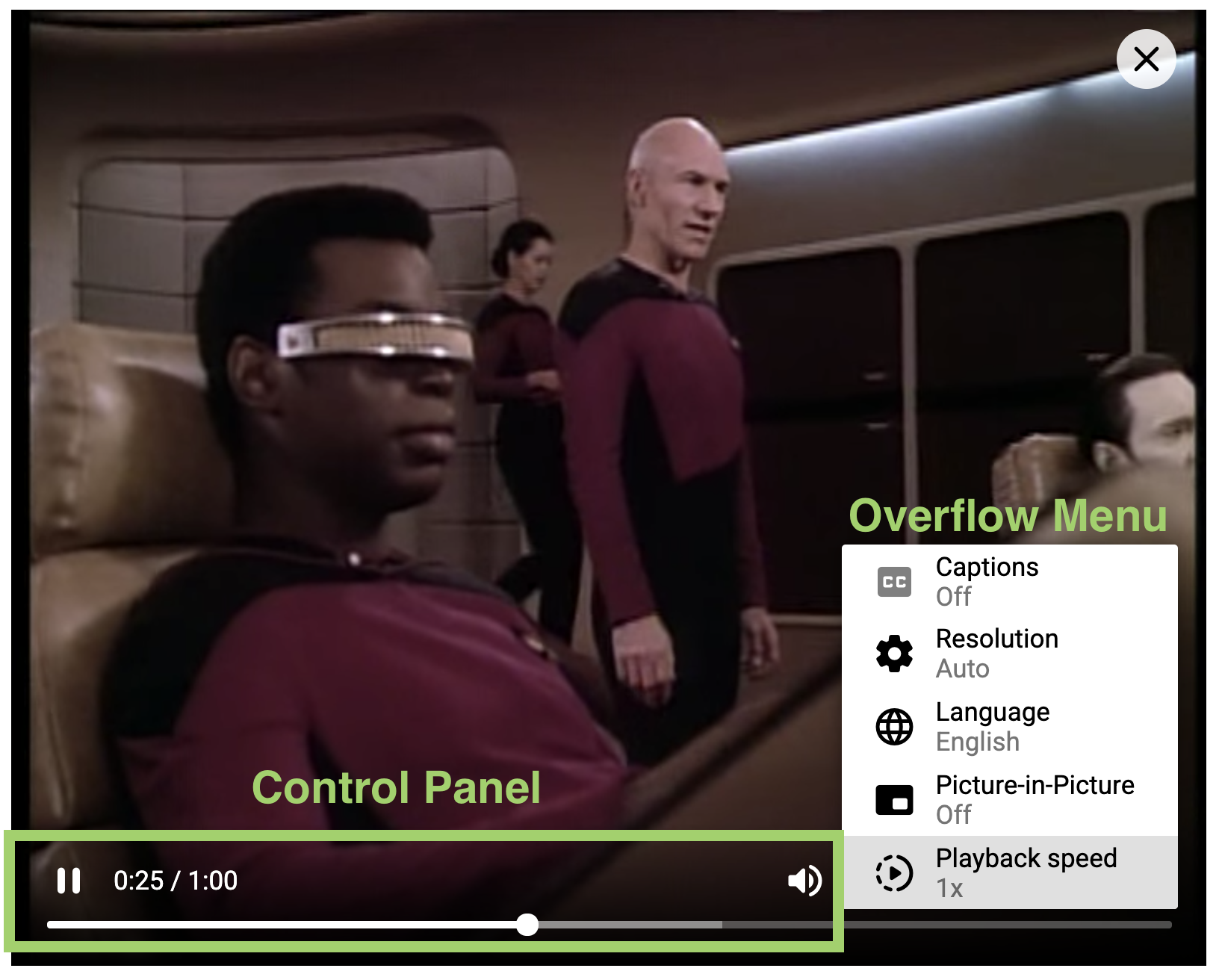
The overflow menu buttons are designed to display in the overflow menu, such as the Language button, the Playback Speed button, etc. You can see them by clicking the dot button on bottom right. The control panel buttons are designed to display on the main control panel, such as Volumes bar, the Fullscreen button, etc. The overflow menu buttons have dropdown menus, and are implemented with a different structure than the control panel buttons.
Currently, the application developers cannot add a overflow menu button to the control panel easily. This project will enable adding the overflow menu buttons to the control panel.
An possible solution would be having two versions of each button, to support placing them wherever the application developers want.

Add Video Stats Panel in UI
Estimated complexity: medium
Languages: Javascript
Similar to Youtube “Stats for nerds”, this project will implement a panel to display the video stats as part of the UI library. The users can see a menu on right click, and choose to display the Stats panel. This project involves:
- implementing an overflow menu on right click on the video component
- displaying an overflow menu with stats data on the video component


Shaka Streamer Projects
Shaka Streamer offers a simple config-file based approach to preparing streaming media. It greatly simplifies the process of using FFmpeg and Shaka Packager for both VOD and live content.
Shaka Streamer connects FFmpeg and Shaka Packager in a pipeline, such that output from FFmpeg is piped directly into the packager, and packaging and transcoding of all resolutions, bitrates, and languages occur in parallel.
Live documentation can be found here.
Support Concatenation of Inputs
Estimated complexity: hard
Languages: Python
We’ll allow Shaka Streamer to take a new input type with a list of media files, stitch the multiple media files together, and convert them to a m3u8 or mpd playlist as a continuous output.
For example, the input config can be:
inputs:
# The type of input.
- input_type: concat
# The media type is required at this level only.
media_type: video
list:
# These only need to have "name" attributes.
-name: foo1.mp4
-name: foo2.mp4
is_interlaced: True # If you have an interlaced source in the list
# The type of input.
- input_type: concat
# The media type is required at this level only.
media_type: audio
language: "de"
list:
# These only need to have "name" attributes.
-name: foo1.mp4
-name: foo2.mp4
track_num: 2 # If the 0th audio track is not the one you want here...
At the output, we will get an hls / dash playlist, with the three media sources stitched together.
There are several ways to concatenate things in ffmpeg, with various limitations.
- Concat demuxer (same codecs, same time base, "etc" (ffmpeg doc is vague))
- Concat protocol (same file format, only concatenateable formats like TS supported, analogous to "cat" command)
- Concat filter (same resolution required, otherwise no restrictions)
- External ffmpeg process (pre-encoding everything to match parameters first, then streaming it as one stream)
Add Support for More Audio Codecs
Estimated complexity: medium
Languages: Python
Currently Shaka Streamer supports a few video and audio codecs, and we’ll expand our support for the audio codecs of ac-3 and ec-3.